What is SEO?
I’m pretty sure you know, or have a pretty good idea, what SEO (Search Engine Optimisation) is.
For those who are unsure, SEO is the process of refining a website with relevant keywords, high quality content and back links, in order to drive users to its pages.
Search engines, such as Google, love SEO and in turn reward you with a higher ranking (everyone wants to hit that front page).
Of course, the higher a website is listed, the more visible the site is, and the more traffic it draws.
But you may not know that human beings are very visual creatures. Which means images play a vital part in optimising your website.
Benefits of Optimised Images
The benefits optimised images bring are:
- Increased traffic flow from Google image searches.
- Extended period of time on a page from viewing images.
- Shared images leading to higher social influence.
- Improved keyword searches by utilising the various ways of naming a picture.
Of course, your web designer should have taken care of optimising your images with keywords (unless you’ve designed it yourself).
Which just leaves you with the images you upload for blogs or for refreshing your website.
Luckily, websites make it pretty easy to optimise your photos, here’s what to look out for:
Alt Text
Alt Text has two functions: to describe an image if it fails to download, and to assist partially sighted people. Both of which surreptitiously boost your SEO.
Keep it short: maximum of 12 words with spaces in between will suffice. By all means associate your keywords where you can but stay true to the content of the image.
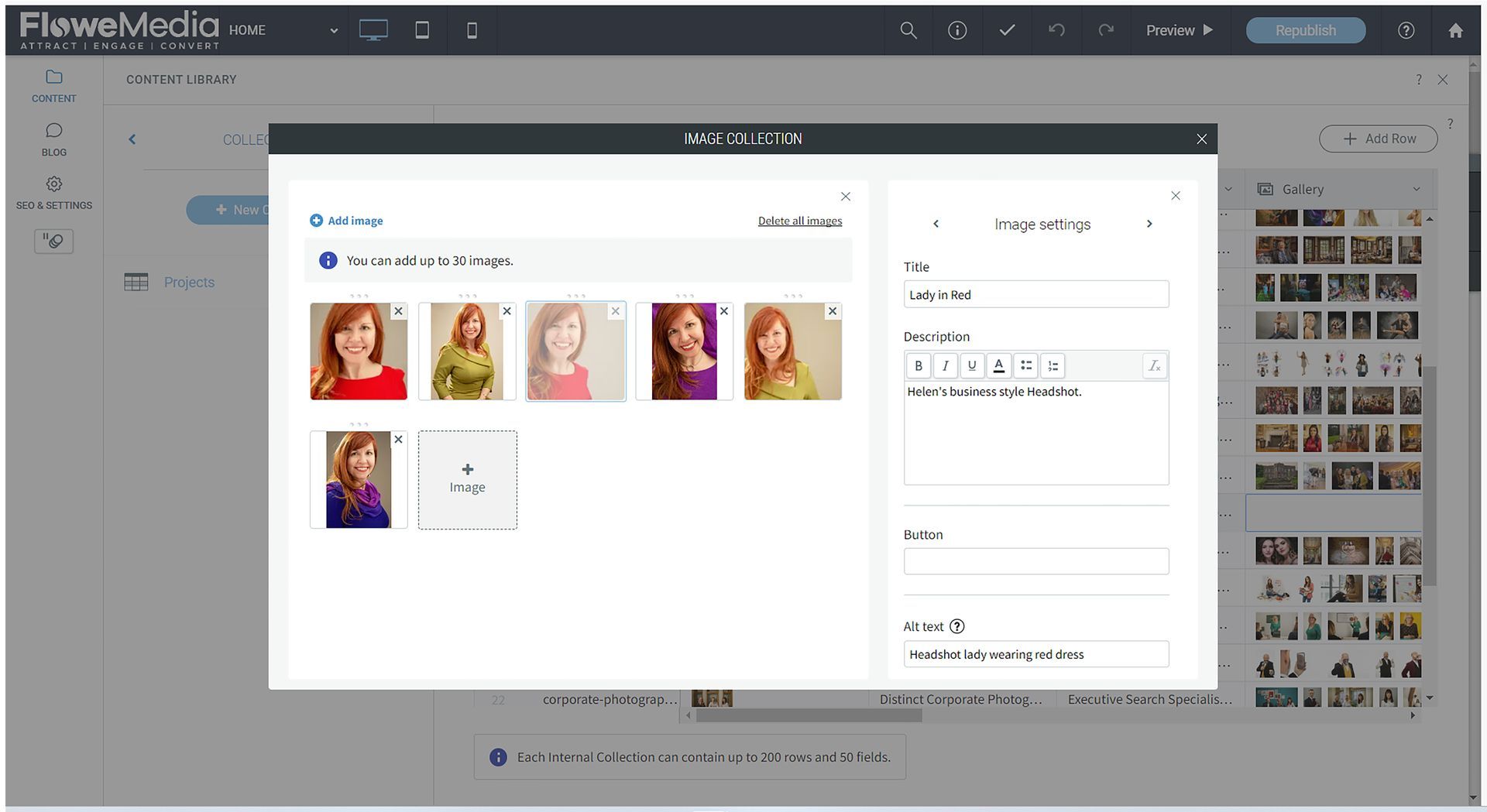
This is a screen shot of our Site Editor where you can clearly see our Alt Text reads:
‘Headshot lady wearing red dress’.
We are advertising Headshots – but it also accurately describing the picture.

Description/Caption
A Description (also known as a Caption) sits beneath an image.
It adds context to the scene and consequently improves the user’s experience. And it’s a great space to add in those keywords and improve your Google ranking.
Descriptions need to be used wisely though as they can be as distracting as they are functional. And overkill on your keywords can send a red flag to Google as being spammy.
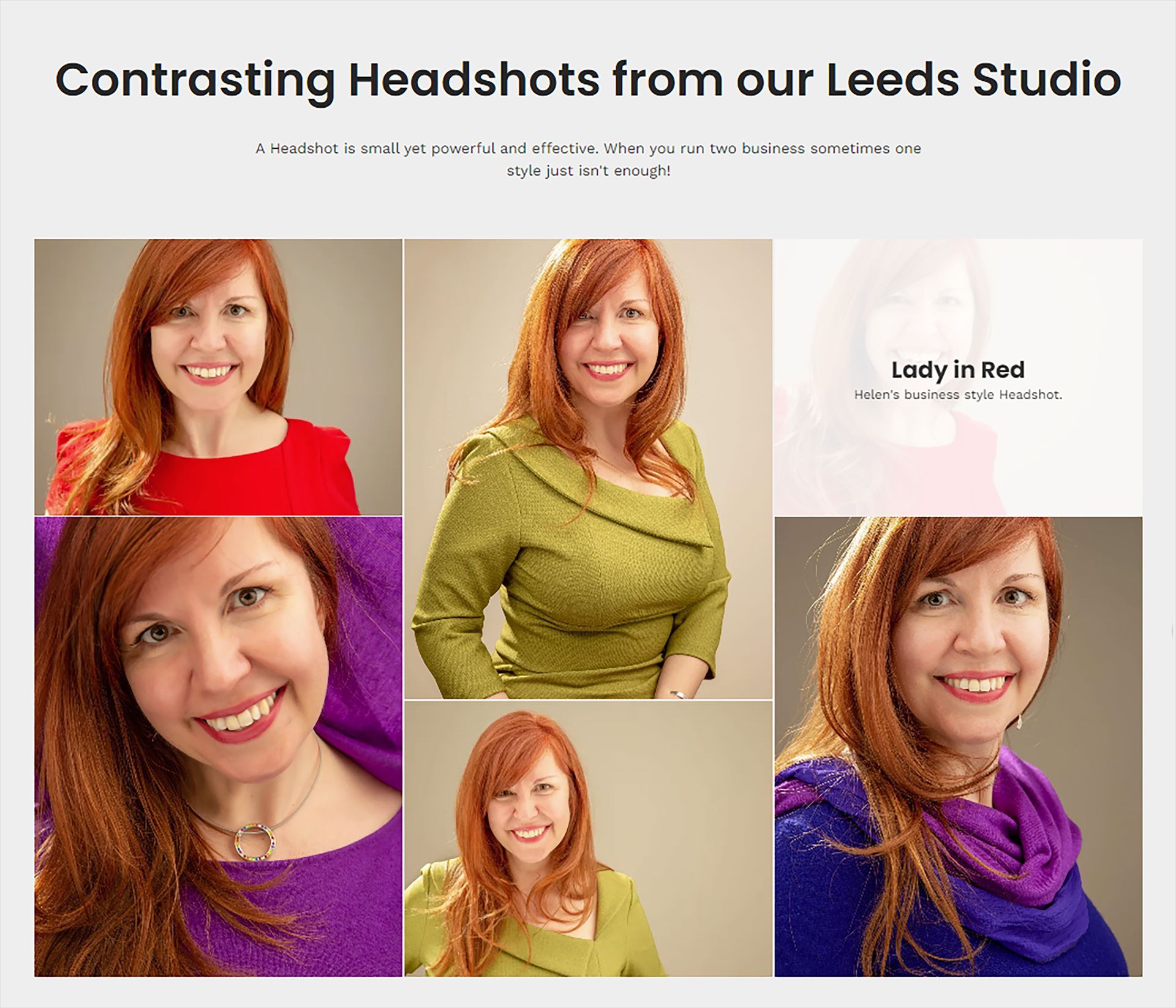
If you check out our Photoshoot website page you’ll notice none of the images carry a description. They are already surrounded by descriptive SEO busting text and anymore would be viewed as excess.
However, to give you some clarity:
Our Description example in the above image, identifies the difference between Helen's informal and business Headshots.
The text reads: 'Helen's business style Headshot'. Which is both functional and hits the keyword 'Headshot'.
Stick to the same rules as Alt Text to boost optimisation.
Title
Even though Titles don’t actually impact SEO let’s give them a quick mention(for no other reason than to save you time pondering on them).
Titles pop up when a cursor is hovered over an image which may, or may not, enhance the user experience.
Our Title example simply says:
'Lady in Red'.
It describes the image and lamely nods towards Chris de Burgh’s song of the same title.

File Name
An easy SEO win is to rename an image from a meaningless Filename to a descriptive one.
At camp Roth Read, we named Helen’s image:
HN (27)-HR-1920.
Which is perfect for our filing purposes, but will do diddly squat when it comes to highlighting our Headshots.
Luckily it’s easy to remedy. Before you upload the image just rename it to a Filename which is more SEO friendly.
Helen’s file was renamed:
'Female-Headshot-Leeds Studio'.
The Filename is automatically stored as the image’s URL on your webpage.
The Stats . . .
Oh, and if you’re still not convinced to optimise your images, this little Google Stat may do the trick:
10.1% of traffic searches are via the Images category.
Which equates to around 1 billion people every day.
Now if doesn’t define amazeballs . . . we don’t know what does!
Header Image: by Roth Read Photography for Cyber Security experts Consultants Like Us.